1. Yahoo 360: click vào nút Browse để tìm hình từ máy của bạn đưa(load) lên, chờ cho hình được load lên xong, click Preview để xem thử. Các hình này sẽ lưu trên blog của bạn.
2. Blogger (blogspot.com): click lên hình
 để chọn hình load lên
để chọn hình load lên  Bạn click Browse chọn hình từ máy rồi click Upload Image -> Click Done
Bạn click Browse chọn hình từ máy rồi click Upload Image -> Click Done3. Blog Wordpress: click Browse để chọn hình rồi click Upload chờ hình load lên xong rồi click Send to Editor
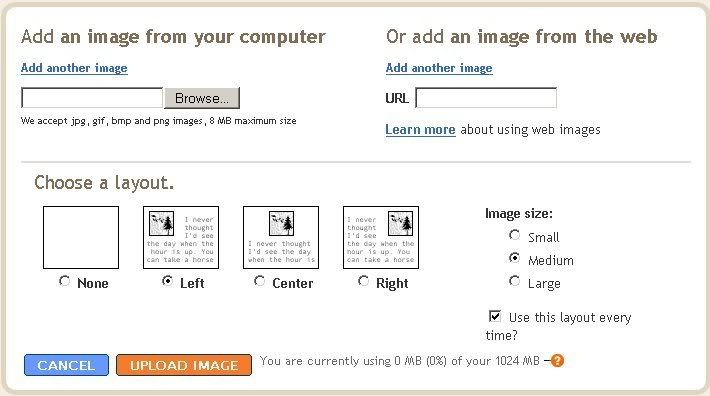
Chắc bạn cũng biết dung lượng của mỗi blog không được nhiều. Nếu bạn đặt nhiều hình lên blog thì sẽ tốn MB và blog của bạn sẽ nhanh chóng bị "đầy" (hết chỗ trống để lưu, viết bài nữa). Có cách thứ 2 giải quyết vấn đề này là đặt hình ở chỗ khác rồi bạn link vào bài viết. Hằng ngày bạn lướt web bạn bắt gặp những hình rất đẹp. Bạn có thể đặt nó lên blog của bạn (đây có thể gọi là "mượn hình của người khác") bằng cách:
Click chuột phải lên hình rồi click Properties bạn sẽ thấy địa chỉ của hình này trên hàng Address(URL) đối với IE hoặc Location đối với FireFox. Địa chỉ sẽ được bắt đầu bằng http://.... Bạn copy đoạn đó rồi vào chế độ soạn thảo html( Yahoo 360: click View Html Source; Wordpress: click Code; Blogger: click Edit Html) của blog đặt vào đoạn mã sau ngay chỗ nào bạn muốn hiển thị hình
<img src="http://..." alt="Tên gọi hoặc ghi chú cho hình" align="center" height="100%" width="100%" border="0" > Bạn có thể bỏ các thông số alt, align, height, width, border.
Bạn có thể học một chút căn bản về Html tại đây http://www.w3schools.com/html/
Ví dụ tôi đặt <img src="http://vnexpress.net/Vietnam/Van-hoa/Thoi-trang/
2007/05/3B9F6912/peru1.jpg" align="center" border="0">
thì có hiển thị hình như bên dưới.

Tôi sẽ chỉ bạn chổ và cách để bạn có thể lưu hình miễn phí cho blog trong bài sau để không phải đi "vay mượn" các trang web khác nữa.
Bài tương tự:
Đưa phim (video), âm nhạc (music) vào blog
Trang web lưu trữ, chia sẽ dữ liệu cho blog, web
Thiết kế web cá nhân với google page creator nhanh chóng